A lot of my clients’ sites are built on top of the Genesis framework for WordPress and for easy editing on the client’s end: the Beaver Builder page builder. Having Beaver Builder as the main page builder enables my clients to easily edit small changes and content without having to involve me all the time.
This is a tutorial specifically for changing the Beaver Builder slider that exists on any page. The instructions are as follows . . .
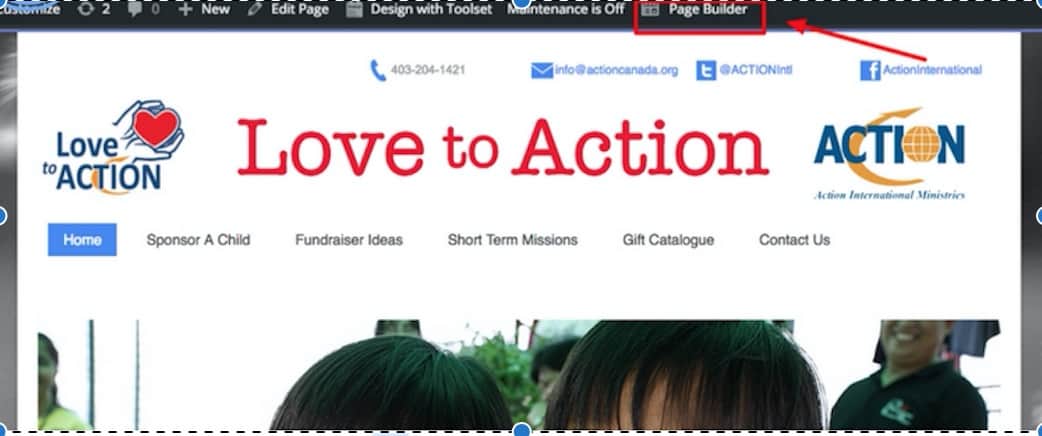
- Once You’re logged in to your WordPress site go to the page on the front-view where the Slider is then click on the “Page Builder” button at the top of the page

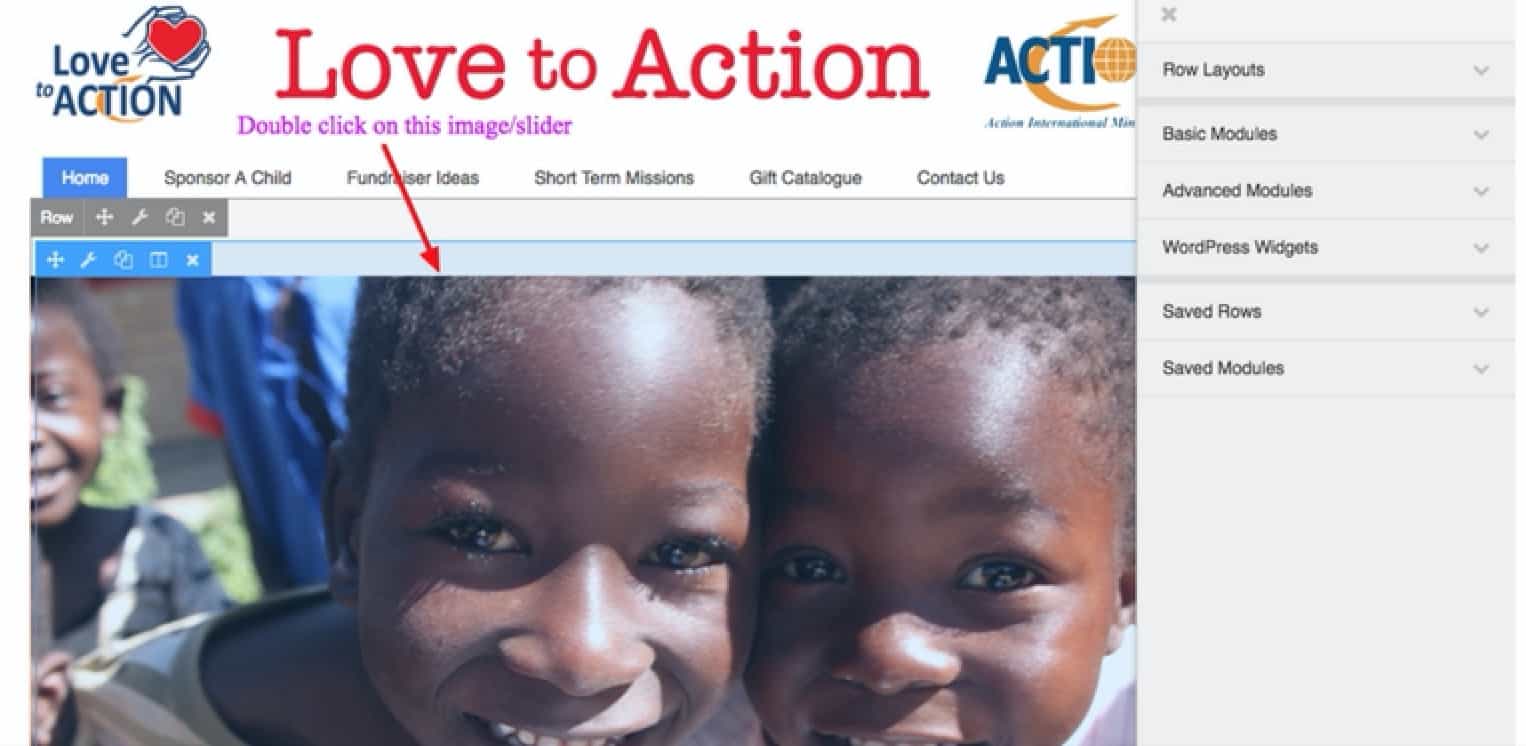
- You will be see light blue editable boxes around elements that can be edited and one of them is the slider element. Click on the slider element to edit the images

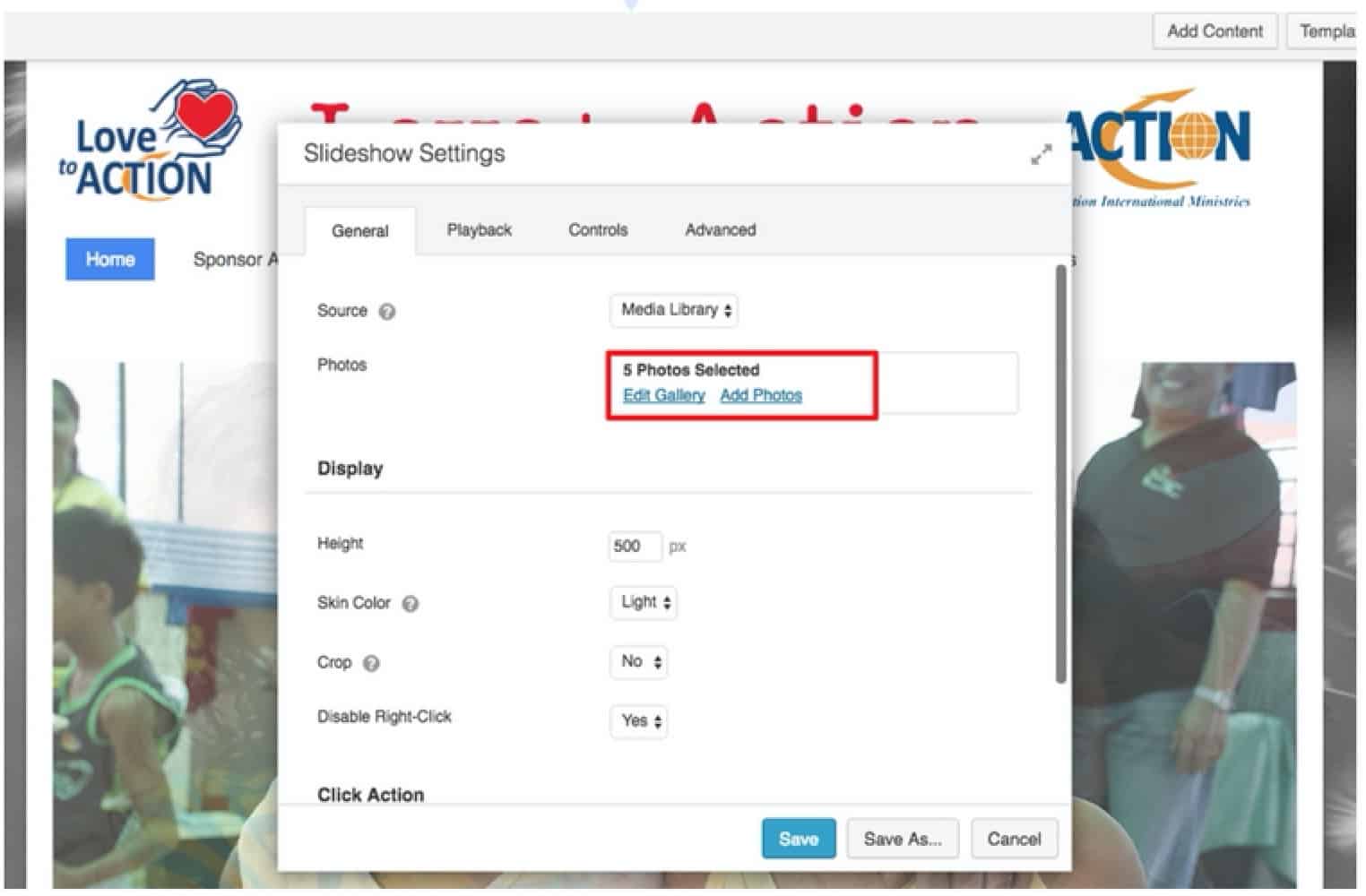
- An edit box for the slideshow will pop-up where you can Edit the existing images or add new photos to the slideshow.

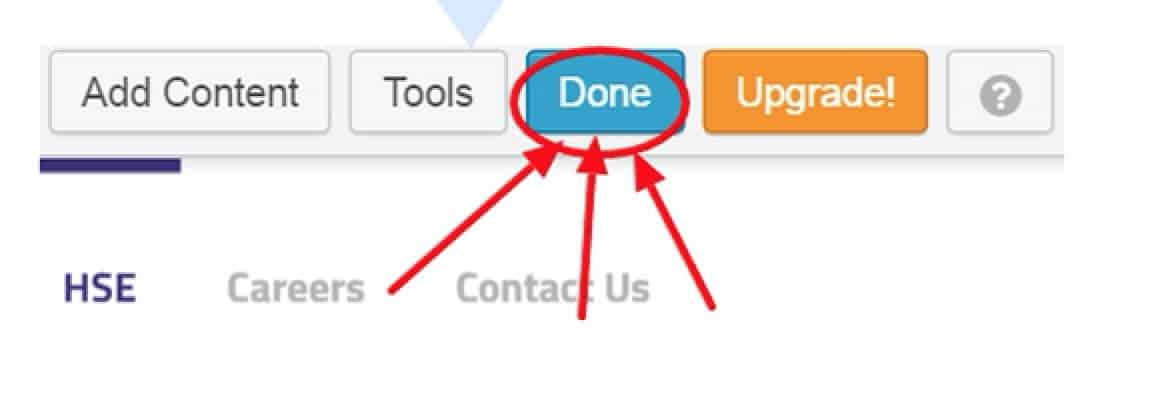
- When finished, click on the blue “Done” button on the very top right hand corner of the page.

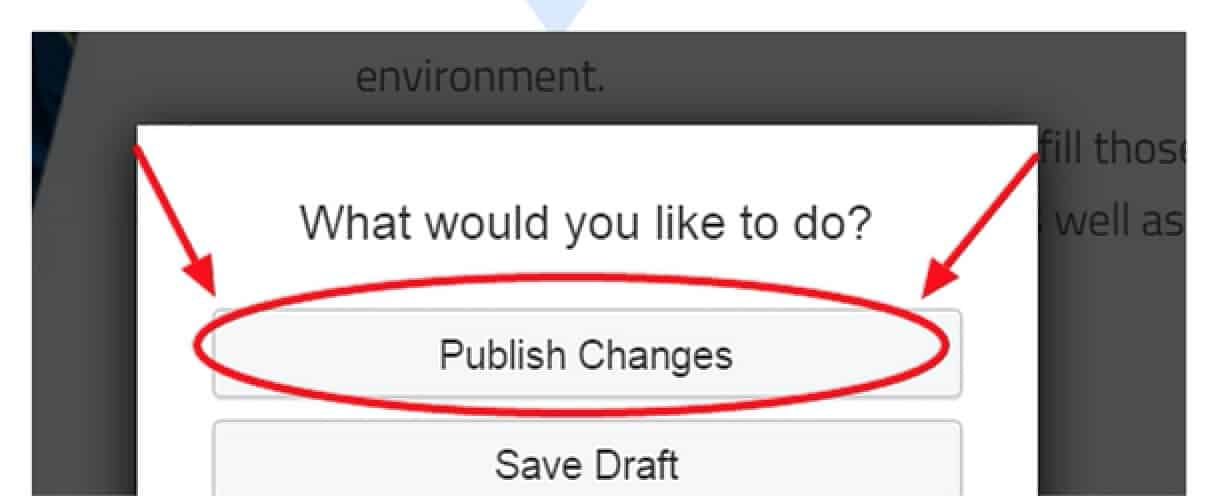
- A pop-up box will show up. Finally click “Publish Changes” to make the changes live.

- Repeat steps 1-5 for any other page that has a slider on it.
Hope that helps in showing how easy it is to edit the beaver builder slider on any page.